ด้วยการฝึกฝนและความอดทนคุณสามารถเรียนรู้วิธีการเคลื่อนไหวใน Photoshop และเปลี่ยนงานของคุณให้เป็น GIF เพื่อแบ่งปันทางออนไลน์ เครื่องมือแอนิเมชันของ Photoshop มักไม่เป็นที่รู้จัก เราจะนำคุณผ่านแต่ละขั้นตอนที่จำเป็นในการเรียนรู้วิธีการเคลื่อนไหวใน Photoshop
เช่นเดียวกับเครื่องมือแอนิเมชั่นส่วนใหญ่คุณจะต้องสร้างแต่ละเฟรมเป็นภาพแยกต่างหาก เวลาในการสร้างแต่ละเฟรมด้วยตนเองโดยเฉพาะอย่างยิ่งถ้าคุณวางแผนที่จะสร้างแอนิเมชั่นที่ซับซ้อน

เริ่มต้นด้วยการสร้างเฟรมภาพเคลื่อนไหวใน Photoshop
ในการเริ่มต้นคุณจะต้องบันทึกภาพแยกต่างหากสำหรับแต่ละเฟรมที่คุณวางแผนจะใช้ มันขึ้นอยู่กับคุณว่าคุณต้องการสร้างแอนิเมชั่นที่ซับซ้อนแค่ไหน แต่สำหรับการทดสอบนี้เราจะสร้างโลโก้แอนิเมชั่นที่เรียบง่าย
เคล็ดลับในการเรียนรู้วิธีการเคลื่อนไหวใน Photoshop คือการเคลื่อนไหวเล็ก ๆ ภาพใหม่ทุกครั้งที่คุณเคลื่อนไหว การเคลื่อนไหวแต่ละครั้งควรมีน้ำหนักเท่ากัน ตัวอย่างเช่นหากคุณต้องการให้บรรทัดข้อความเลื่อนผ่านหน้าจอแต่ละเฟรมควรทำให้ข้อความเลื่อนไปตามจำนวนพิกเซลเท่าเดิมเพื่อให้ภาพเคลื่อนไหวดูราบรื่น

ถ้าคุณไม่ แน่ใจว่าคุณจะได้รับจากจุด A ถึง B ในภาพเคลื่อนไหวของคุณได้อย่างไรเริ่มจากเฟรมสุดท้ายก่อนจากนั้นสร้างเฟรมแรก ในที่สุดให้เติมเฟรมระหว่าง
ในขณะที่คุณบันทึกแต่ละภาพให้ตั้งชื่อเป็นตัวเลขเพื่อไม่ให้คุณสับสนกับตำแหน่ง
In_content_1 ทั้งหมด [300x250] / DFP: [640x360]->วิธีสร้างลำดับของรูปภาพใน Photoshop

เมื่อคุณมีภาพแบบทีละเฟรมแล้วก็ถึงเวลาเปลี่ยน แอนิเมชั่น ตรวจสอบให้แน่ใจว่าได้ทำตามขั้นตอนด้านล่างอย่างระมัดระวัง


ตอนนี้คุณจะมีเลเยอร์ในไทม์ไลน์ของคุณ ขั้นตอนต่อไปคือเปลี่ยนเลเยอร์ของคุณให้เป็นเฟรมใหม่ ทำตามขั้นตอนด้านล่าง

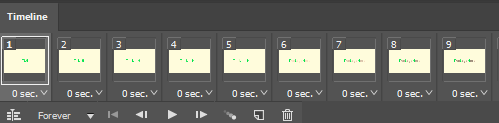
คุณจะ ตอนนี้โหลดรูปภาพทั้งหมดของคุณลงในเฟรมที่แยกต่างหาก ภารกิจต่อไปคือการเลือกเวลาในการเล่นแต่ละเฟรม อาจต้องใช้การทดสอบบางอย่างเพื่อให้ได้ความเร็วที่เหมาะสม แต่คุณสามารถเลือกเวลาของเฟรมสำหรับแต่ละเฟรมโดยคลิกที่ ลูกศรใต้แต่ละเฟรมถัดจากข้อความ 0 วินาที
คุณสามารถทดสอบกับช่วงเวลาที่แตกต่างกัน แต่เป็นการเริ่มต้นที่ดีที่สุดโดยเลือกเวลาเดียวกันกับแต่ละเฟรม หากภาพเคลื่อนไหวมีฉากหรือเฟสของภาพเคลื่อนไหวที่แตกต่างกันคุณอาจต้องการปรับการกำหนดเวลาสำหรับแต่ละเฟส / ฉากเหล่านั้นแยกทีละ

เมื่อใดก็ตามที่คุณสามารถคลิกปุ่มเล่นเพื่อดู ภาพเคลื่อนไหว มีการควบคุมอื่น ๆ อีกมากมายในหน้าต่างไทม์ไลน์ด้วยซึ่งเราได้อธิบายจากซ้ายไปขวาด้านล่าง
สวิตช์ไทม์ไลน์
สลับไทม์ไลน์ระหว่าง ไทม์ไลน์แบบเฟรมต่อเฟรมและไทม์ไลน์ภาพยนตร์แบบดั้งเดิม
จำนวนการเล่น
เปลี่ยนภาพเคลื่อนไหวที่เล่นตลอดไปหรือเป็นวนรอบก่อน การหยุด สิ่งนี้จะส่งผลต่อผลลัพธ์สุดท้ายเมื่อบันทึกเป็น GIF คุณสามารถเปลี่ยนการตั้งค่านี้อีกครั้งก่อนที่จะส่งออกภาพเคลื่อนไหวในภายหลัง
การเล่นแบบเลื่อนลง
ลูกศรแบบเลื่อนลงที่คุณเห็นบนตัวควบคุมเส้นเวลาเป็นอีกวิธีหนึ่งในการเข้าถึง จำนวนการเล่น
การควบคุมการเล่น
เล่นหยุดชั่วคราวหยุดและข้ามภาพเคลื่อนไหวไปยังจุดสิ้นสุดหรือจุดเริ่มต้นด้วยการควบคุมการเล่นสี่แบบที่มี
>h4>
ใช้คุณสมบัติ Tween เพื่อสร้างเฟรม“ อยู่ระหว่าง” เพื่อทำให้ภาพเคลื่อนไหวของคุณดูนุ่มนวลขึ้น คุณลักษณะ Tween จะถูกอธิบายในรายละเอียดเพิ่มเติมด้านล่าง
ทำซ้ำเฟรม
ปุ่มนี้จะทำซ้ำเฟรมที่เลือกในปัจจุบันและจะวางไว้ในไทม์ไลน์หลังจาก ต้นฉบับ
ลบเฟรม
ตัวเลือกนี้จะลบเฟรมที่เลือก
วิธีส่งออกแอนิเมชัน Photoshop ของคุณ

เมื่อคุณพอใจกับภาพเคลื่อนไหว Photoshop ของคุณแล้วคุณสามารถส่งออกได้โดยทำตามขั้นตอนด้านล่าง
วิธีสร้างภาพเคลื่อนไหว ราบรื่นใน Photoshop
หากคุณไม่มีประสบการณ์ในการสร้างภาพเคลื่อนไหวแบบเฟรมต่อเฟรมผลลัพธ์ที่ได้อาจดูร่าเริงเล็กน้อย โชคดีที่คุณสามารถใช้คุณลักษณะ Tween เพื่อเติมช่องว่างในภาพเคลื่อนไหวของคุณโดยอัตโนมัติเพื่อให้ทุกอย่างดูราบรื่นขึ้น

ในการดำเนินการนี้ให้กดปุ่ม shiftค้างไว้คลิก เฟรมเดี่ยวสองเฟรมในหน้าต่างไทม์ไลน์และคลิก ไอคอน Tweenถัดไปคลิกเพื่อเลือกว่าการตั้งค่า Tween จะใช้ ตำแหน่งความทึบหรือไม่ หรือ เอฟเฟกต์สำหรับภาพเคลื่อนไหวที่ใช้การเคลื่อนไหวส่วนใหญ่คุณจะต้องการใช้ตำแหน่ง
ตรวจสอบให้แน่ใจว่าได้เลือก เลเยอร์ทั้งหมดแล้วคลิก ตกลงทำซ้ำกระบวนการนี้สำหรับแต่ละเฟรมที่จับคู่ ตัวอย่างเช่นเฟรม 1 และ 2 จากนั้นเฟรม 3 และ 4 และอื่น ๆ
สรุป
เราหวังว่าคู่มือของเราเกี่ยวกับวิธีการเคลื่อนไหวใน Photoshop ได้ช่วย หากคุณต้องการความช่วยเหลือเพิ่มเติมโปรดแสดงความคิดเห็นด้านล่าง