ขอบคุณ GIMP หรือ GNU ฉันผู้วิเศษ Mแอนนิเมชั่น Program ทำให้ง่ายกว่าที่เคย และราคาไม่แพงมากในการสร้างรูปย่อขนาดใหญ่และโลโก้คุณภาพสูง GIMP เป็นคำตอบแบบโอเพนซอร์สที่ใช้งานได้ฟรีสำหรับเครื่องมือแก้ไขรูปภาพที่กำลังมองหาตัวเลือก Adobe Photoshop นอกจากนี้ยังค่อนข้างเป็นมิตรสำหรับผู้เริ่มต้นและมีชุมชนที่เจริญรุ่งเรืองซึ่งเต็มไปด้วยเคล็ดลับและลูกเล่นเพื่อช่วยแก้ไขและแก้ไขตามที่รูปภาพของคุณต้องการ
GIMP มีเครื่องมือและทรัพยากรมากมายในการถ่ายภาพและเพิ่มอาชีพของคุณเอง แตะ. ผู้ที่อยู่ในการออกแบบเว็บศิลปินกราฟิกและช่างภาพมือสมัครเล่นจะพบว่า GIMP เป็นโปรแกรมที่ยอดเยี่ยมที่สามารถรองรับความต้องการในการเพิ่มรูปภาพของพวกเขาได้อย่างง่ายดาย นอกจากนี้ยังสามารถพูดได้ว่าสำหรับผู้ที่เพิ่งเริ่มต้นในเขตการจัดการภาพ

สำหรับผู้เริ่มต้นโดยเฉพาะอย่างยิ่งเมื่อต้องรับมือกับอินเทอร์เฟซใหม่การผจญภัยของคุณในการใช้ GIMP อาจดูน่ากลัว เมื่อการแก้ไขที่คุณต้องการมีน้อยที่สุดมีบางสิ่งตามแนวการครอบตัดหรือปรับขนาดรูปภาพที่ไม่ควรกำหนดให้คุณต้องผ่านห่วง ด้วยการสละเวลาเพื่อเรียนรู้พื้นฐานและสถานที่ที่จะมองหาสิ่งที่เฉพาะเจาะจงมันใช้เวลาไม่นานในการรู้ว่าทำไม GIMP จึงเป็นการลงทุนที่ยอดเยี่ยม

เมื่อเราดาวน์โหลดและติดตั้ง โปรแกรม GIMP เราจะตรวจสอบการแก้ไขเบื้องต้นในขณะที่ช่วยนำทางส่วนต่อประสานและแนะนำวิธีสร้างภาพขนาดย่อเหมือนที่ใช้สำหรับบทความนี้ นอกจากนี้เรายังจะให้แหล่งข้อมูลบางอย่างที่คุณสามารถใช้เพื่อค้นหาความช่วยเหลือขั้นสูงสำหรับโครงการ GIMP ในอนาคต
ดาวน์โหลดและติดตั้ง GIMP

การใช้ GIMP: การเรียนรู้พื้นฐาน

เริ่มต้นขั้นตอนด้านล่างโดยเปิดตัว GIMP และดึงขึ้นไปยังหน้าต่างแคนวาสเปล่า เราจะใช้ภาพเดียวกันในแต่ละส่วน
การปรับขนาดภาพ / การปรับขนาด



การลดขนาดไฟล์




การครอบตัดรูปภาพ




การหมุนภาพ
สำหรับการแก้ไขนี้เราจะนำเข้ารูปภาพอื่นเพื่อเลเยอร์บนรูปภาพปัจจุบันของเรา




การออกแบบรูปขนาดย่อ

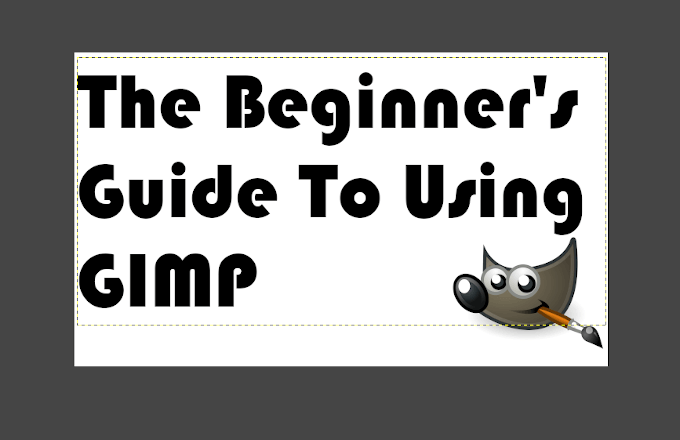
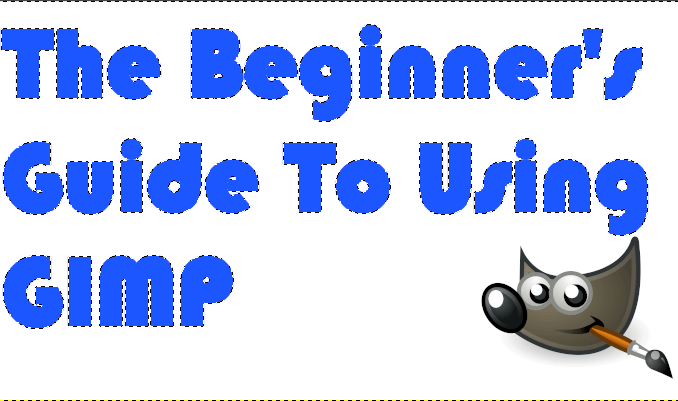
ในส่วนนี้เราจะแสดงให้คุณเห็นว่าเราสร้างภาพขนาดย่อสำหรับบทความนี้โดยใช้ GIMP ได้อย่างไร ส่วนของบทช่วยสอนนี้จะใช้เครื่องมือบางอย่างที่ใช้ใน การเรียนรู้พื้นฐาน
ก่อนที่เราจะเริ่มต้นวิธีที่ดีที่สุดคือรวบรวมรูปภาพที่คุณอาจต้องการ เนื่องจากภาพขนาดย่อนั้นได้รับการเรียบง่ายเลเยอร์ภาพเดียวที่จะต้องมีคือโลโก้ GIMP ที่ได้มาผ่าน วิกิพีเดีย.
เมื่อดาวน์โหลดและบันทึกลงในคอมพิวเตอร์ของคุณแล้ว .













การใช้ GIMP: ความช่วยเหลือเพิ่มเติม

ไม่นานนักเมื่อคุณเริ่มใช้ GIMP ก่อนที่คุณจะรู้สึก เช่นคุณได้เข้าใจพื้นฐานและมองไปที่การแก้ไขสไตล์ที่ซับซ้อนและเป็นมืออาชีพมากขึ้น มีแบบฝึกหัดมากมายที่จะช่วยให้คุณสามารถเพิ่มความรู้ในการทำงานของซอฟต์แวร์ GIMP ได้
คุณสามารถเริ่มใน ส่วนบทเรียน GIMP อย่างเป็นทางการ ได้ แต่ฉันชอบที่จะค้นหาสิ่งที่ต้องการ ฉันกำลังมองหาการใช้ YouTube.
GIMP ยังมีชุมชนผู้ใช้จำนวนมากกระจายอยู่ทั่วอินเทอร์เน็ตที่มี subreddit แพลตฟอร์มสนทนาอย่างไม่เป็นทางการเช่น ฟอรัม GIMP และ GIMP Chat, คำถามที่ติดแท็ก ในส่วนการออกแบบกราฟิกของ StackExchange และช่องทางโซเชียลมีเดียเช่น Google Plus ผู้ใช้ GIMP กลุ่ม .